Ejecutar como WebVisu
Recomendaciones para la protección de datos
Para minimizar el riesgo de violaciones de seguridad de datos, recomendamos las siguientes medidas organizativas y técnicas para el sistema que ejecutará sus aplicaciones:
Utilice el el más nuevo versiones del servidor de puerta de enlace y del servidor web.
Siempre que sea posible, evite exponer sus PLC y sus redes de controladores a redes públicas o Internet.
Configure una conexión HTTPS (cifrado con SSL/TSL) entre el cliente de visualización y el servidor web.
Utilice capas de enlace de datos adicionales para protección, como VPN para acceso remoto, e instale mecanismos de firewall.
Restringir el acceso a personas autorizadas.
Restrinja el acceso a la visualización y configure una administración de usuarios de visualización.
Al ponerlo en servicio, cambie las contraseñas predeterminadas existentes y cámbielas periódicamente.
Sugerencia
Si aún desea publicar su WebVisu, entonces nosotros fuertemente Te recomiendo que le asignes al menos un nivel básico protección con contraseña para evitar el acceso a la funcionalidad de su PLC a través de Internet.
La variante de visualización basada en web de CODESYS Visualization Permite el acceso remoto, la monitorización remota, así como el mantenimiento y el diagnóstico de una planta a través de internet. Un navegador web se comunica con el servidor web del controlador mediante cifrado SSL mediante JavaScript y muestra la visualización en HTML5. Esta tecnología es compatible con casi todos los navegadores y, por lo tanto, está disponible en terminales iOS y Android.
Visualizaciones que se ejecutan como CODESYS WebVisu Por lo tanto, son aplicaciones web que se muestran en un navegador. El requisito para esto es que el sistema de ejecución del controlador proporcione un servidor web compatible con WebVisu que se encargue de la comunicación entre el sistema de destino y el navegador web. El servidor web se inicia automáticamente en cuanto se inicia una aplicación con una configuración de WebVisu.CODESYS WebVisu El servidor web se ejecuta hasta que finalizan todas las aplicaciones con WebVisu. Durante este tiempo, un usuario de visualización puede supervisar y operar el controlador en un navegador web compatible con HTML5 desde una terminal.
Para obtener más información, consulte lo siguiente:
Configuración e inicio de una variante de visualización
Las configuraciones específicas de la aplicación para la aplicación web se configuran en el WebVisu objeto.
Situación inicial: Una visualización ejecutable VisuMain Con un administrador de visualización se ha creado una configuración de tareas en el proyecto.
Seleccione el Administrador de visualización objeto.
En el menú contextual, haga clic en comando.
Nombra el objeto como
webvisu_appy confirme la configuración.El editor correspondiente se abre con su configuración predeterminada.
Configurar de la siguiente manera:
Iniciar visualización:
VisuMainNombre del archivo.htm:
webvisu_app
Haga clic Mostrar visualizaciones usadas.
El Visualizaciones Se abre la pestaña. Aquí se muestra qué objeto de visualización está activado para cada variante.
Si es necesario, active la visualización para la variante
webvisu_app.La variante está seleccionada para la descarga.
Abre el editor del dispositivo y configura los ajustes de comunicación del mando.
Inicie su controlador con un entorno de ejecución adecuado con un servidor web y soporte WebVisu.
Compila, descarga e inicia la aplicación.
La aplicación y el servidor web están ejecutándose.
Inicie un navegador web con la siguiente dirección:
http://localhost:8080/webvisu_app.htmSe muestra la aplicación web. La visualización está activa y puedes usar tu controlador.
Llamar a la página en un navegador
Requisito: se inicia una visualización con WebVisu.
Inicie un navegador actual con soporte para JavaScript y soporte para canvas HTML5 (por ejemplo, Microsoft Edge, Google Chrome o Mozilla Firefox).
Especifique la siguiente dirección en el navegador web:
http://localhost:8080/webvisu.htm
Formal: http://<dirección IP del servidor web>:<puerto del servidor web>/<nombre del archivo HTM>
El <nombre del archivo HTM> es la página de inicio HTM de la visualización definida en el WebVisu objeto.
Se muestra la página y se pueden ver los datos de la aplicación y la aplicación se está ejecutando.
Habilitar el navegador web con un encabezado de "Seguridad HTTP"
El servidor web del sistema operativo que ejecuta WebVisu puede configurarse para proporcionar encabezados de "Seguridad HTTP" adicionales. Esto puede utilizarse, por ejemplo, para habilitar funciones de seguridad adicionales como X-Frame-Options.
Para habilitar uno o más encabezados, puede configurar los ajustes necesarios en el directorio de instalación de CODESYS en el archivo de configuración del CODESYS Control Win sistema de ejecución:
Formal: <installation directory>/GatewayPLC/CODESYSControl.cfg
Especifique la configuración en el [CmpWebServer] sección.
Nota
Para el navegador web (parte del CODESYS Control Win Sistema de ejecución), no se especifica un valor predeterminado para el encabezado "Seguridad HTTP". Este encabezado no está habilitado por defecto porque su funcionalidad depende demasiado del entorno.
Para obtener más información, consulte lo siguiente:
El siguiente fragmento de código es un extracto del CODESYSControl.cfg Archivo de configuración. El encabezado X-Content-Type-Options está habilitado.
[CmpWebServer] AdditionalHeader.0.Header="X-Content-Type-Options: nosniff" AdditionalHeader.0.FileFilter.0="WebVisuV3.bin" AdditionalHeader.0.ExtensionFilter.0="xml" AdditionalHeader.0.ExtensionFilter.1="js"
AdditionalHeader.<X>.HeaderSiempre es necesario.AdditionalHeader.<X>.FileFilter.<Y>restringeAdditionalHeader.<X>.Headeral nombre de archivo especificado (opcional).AdditionalHeader.<X>.ExtensionFilter.<Y>restringeAdditionalHeader.<X>.Headera la extensión de archivo especificada (opcional).AdditionalHeader.<X>.Headerse utiliza para todos los archivos cuandoAdditionalHeader.<X>.FileFilteryAdditionalHeader.<X>.ExtensionFilterno están configurados
El encabezado X-Content-Type-Options se puede insertar para "WebVisuV3.bin " y todos los archivos que terminan en ".xml " y ".js".
Determinar y llamar a la página predeterminada en el servidor web
Requisitos: Hay varias visualizaciones ejecutables disponibles en el proyecto (visu_main, visu_for_experts). Se configura un objeto WebVisu para cada una de las visualizaciones (WebVisu_main, WebVisu_for_experts). Las páginas HTML correspondientes se nombran webvisu_main y webvisu_for_an_expert.
Haga doble clic en el objeto
WebVisu_main.Se abre el editor WebVisu.
Seleccione el Usar como página predeterminada opción.
La página de inicio que se especifica en el Nombre del archivo HTM La propiedad se establece como predeterminada.
Inicie un navegador web actual (en cualquier ordenador).
Especifique solo la dirección IP y el puerto del controlador en el navegador web sin el nombre de la página HTML:
http://localhost:8080Formal:
http://<IP address of web server>:<port of web server>
La página predeterminada
webvisu_main.htmSe abre. Puede ver los datos de la aplicación y la aplicación se está ejecutando.En el navegador web, especifique la siguiente dirección en otro dispositivo (por ejemplo, un smartphone):
http://localhost:8080/webvisu_for_an_expert.htm
La visualización especificada
webvisu_for_an_expert.htmse abre.
Identificación de un WebVisu
Para poder identificar un WebVisu mediante la biblioteca VisuFbClientTagDataHelper, el WebVisu necesita un nombre. Para poder dirigirse a él directamente en la aplicación, amplíe la llamada URL con el parámetro ClientName=<name>.
Ejemplo:
http://localhost:8080/webvisu.htm?ClientName=VisClientxy
Usando una conexión HTTPS encriptada
Importante
Prefiera el uso de certificados firmados por CA.
Nota
Para que el navegador considere que un certificado es seguro, debe haber sido firmado por una autoridad de certificación. Por regla general, cada navegador tiene una lista de autoridades de certificación confiables. El propio navegador puede comprobar dicho certificado para que no aparezca ningún mensaje de advertencia en el navegador cuando se establezca una conexión segura. La firma de un certificado de una de estas autoridades certificadoras de confianza no suele ser gratuita.
Como alternativa, también puede usar un certificado creado por usted mismo. La desventaja es que debe comprobarlo en el navegador. Este emite una advertencia indicando que la conexión no es de confianza. Puede añadir una excepción para que esta advertencia no aparezca cada vez que se abra la conexión. Sin embargo, para asegurarse de que la comunicación se esté realizando con el controlador correcto, es necesario comparar el valor de la firma del certificado con el valor de la firma del certificado en su propio controlador.
Se requiere un certificado para establecer una conexión segura entre su navegador y el servidor web mediante una conexión HTTPS. Se recomienda utilizar el CODESYS Security Agent para instalar un certificado de control válido para la comunicación cifrada.
Hacer clic Ver → Tienda e iniciar sesión.
Buscar el CODESYS Security Agent y comenzar la descarga.
El paquete está instalado y aparece en la lista Paquetes instalados.
Salir del diálogo.
Configure los ajustes de comunicación y la puerta de enlace de su dispositivo.
Haga clic en comanda y selecciona el Dispositivos pestaña.
Haga clic en el
 símbolo allí.
símbolo allí.La vista le notifica sobre los certificados instalados para los dispositivos que se encuentran en la red y proporciona íconos de comando para el manejo de certificados.
En la lista de información de la izquierda, seleccione el dispositivo al que desea establecer una conexión segura.
Según el canal de conexión, la lista de información derecha muestra los certificados disponibles en este dispositivo. Por ejemplo, pueden existir certificados para... Servidor OPC UA, Comunicación cifrada, Aplicación cifrada, y Servidor web canales de comunicación. Canales deshabilitados (en gris) que están marcados como (No disponible) no tengo certificado
En esta lista de información, seleccione la Servidor web canal y haga clic en el
 símbolo a la izquierda.
símbolo a la izquierda.Se abre un cuadro de diálogo para configurar el certificado.
Establezca la longitud de la clave (ejemplo: 3072) y el período de validez (ejemplo: 365 días). Haga clic en DE ACUERDO para cerrar el diálogo.
Nota: El periodo de validez debe ser lo más breve posible por razones de seguridad. Sin embargo, la actualización constante del certificado requiere mucho tiempo. Si necesita el certificado durante un periodo más largo, debe buscar un equilibrio entre la seguridad y la comodidad (actualizaciones ocasionales del certificado).
Se ha creado un certificado para el servidor web. Al finalizar la operación, los datos del certificado se muestran en la pestaña.
A continuación reinicie el dispositivo junto con el tiempo de ejecución.
Descargue la aplicación con la visualización para el CODESYS WebVisu a este dispositivo.
El dispositivo está preparado para una conexión segura.
Compruebe la configuración del servidor web en su CODESYS sistema de ejecución CODESYS Control Win como se describe en los pasos siguientes.
Para obtener más información, consulte lo siguiente: CODESYS Control Win V3
¿Está habilitado HTTPS en el servidor web?
[CmpWebServer] ConnectionType=3
Valores posibles:
HTTP_ONLY, /* = 0 */HTTPS_ONLY, /* = 1 */HTTP_AND_HTTPS, /* = 2 */REDIRECT_HTTP_TO_HTTPS /* = 3 */Alternativa
En CODESYS, abra el editor de dispositivos y, a continuación, cambie a Configuración de comunicación pestaña.
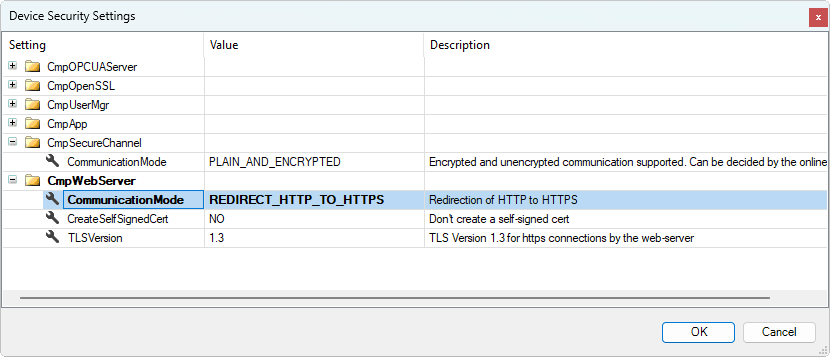
En la barra de menú de arriba, selecciona Dispositivo → Configuración de seguridad del dispositivo comando. Configuración de seguridad del dispositivo se abrirá el cuadro de diálogo. Allí puede adaptar la configuración en Valor columna.
En el
CmpWebServeren el área de configuración del servidor web, encontrará elCommunicationModeconfiguración. Aquí puede editar el modo de comunicación deseado.Si es necesario, defina el valor de
CommunicationModeparaREDIRECT_HTTP_TO_HTTPSy, a continuación, haga clic OK para aplicar los valores en el dispositivo.Diálogo: Configuración de seguridad del dispositivo

Si el puerto 443 ya está en uso, se puede cambiar a un valor diferente.
[CmpWebServer] WebServerSecurePortNr=443 // HTTPS
Valor posible:
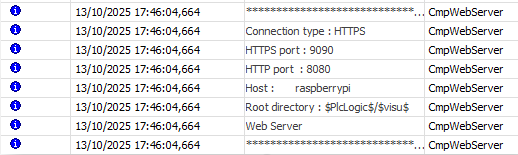
WebServerPortNr=9090 // HTTP¿La configuración del servidor web se almacena en el archivo de registro según lo previsto?

Open your browser and specify the URL address of your web server (example:
https://<host name of controller>:443/webvisu.htm).La URL tiene el formato: https:// <dirección IP/URL> :443/<nombre del archivo HTM>.htm.
El nombre del archivo HTML debe coincidir con el nombre en la configuración en el Administrador de visualización en el WebVisu objeto. Obtienes la dirección IP de la configuración de tu dispositivo.
El navegador establece una conexión. Si el certificado no es de confianza, aparece un aviso de seguridad.
Compruebe la información del certificado. Si es correcta, confirme que comprende el riesgo y que desea continuar.
Ha creado un certificado autofirmado. Su validez se puede validar, por ejemplo, mediante Impresión del pulgar mostrando la huella digital en el navegador y luego comparándola con el valor del Agente de Seguridad.
Ahora se inicia la página de WebVisu. El símbolo del candado en el navegador indica una comunicación segura.

Importante
BeagleBone Black
Si utiliza un BeagleBone Black como dispositivo de visualización, debe tener en cuenta que un BeagleBone Black utiliza el puerto 9090 para su servidor web. Una URL válida sería entonces:
http://192.168.7.2:9090/webvisu.htm